Problem
Have you also struggle that when you develop React components at first everything seems ok. You can check out the props or the redux state easily with React extension.
➡️ But once you try to implement third parties you will see that, you can not find the component you are looking for. 90% percent of the components seems not useful for you.
➡️ Actually there is a way to hide them in the React Extension settings.
1 - Open The DevTools
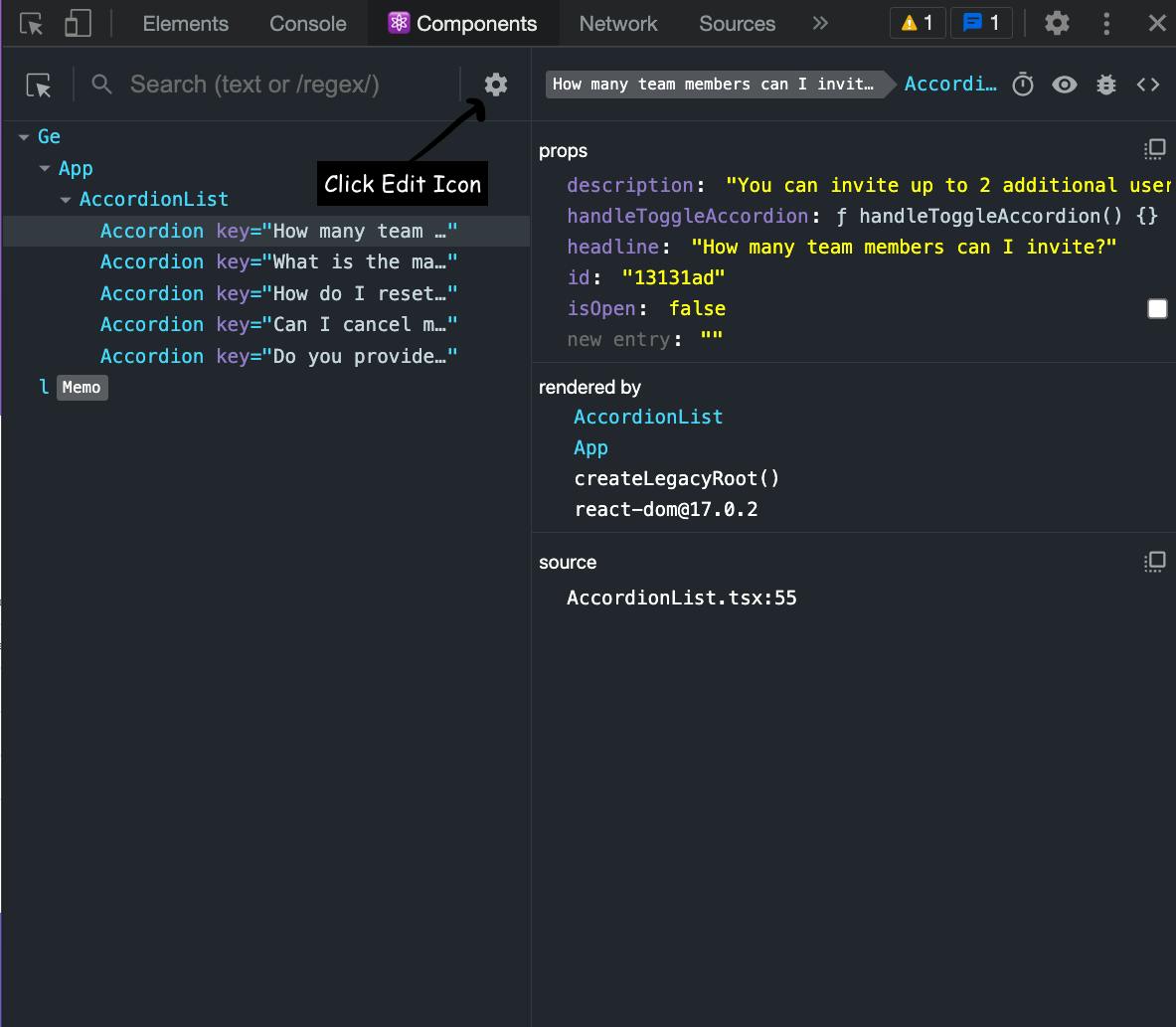
Open your Devtools and go the Components tab in which you can see the React components. And there go to settings which you will choose filters to hide specific components in your application.

2 - Add Filters
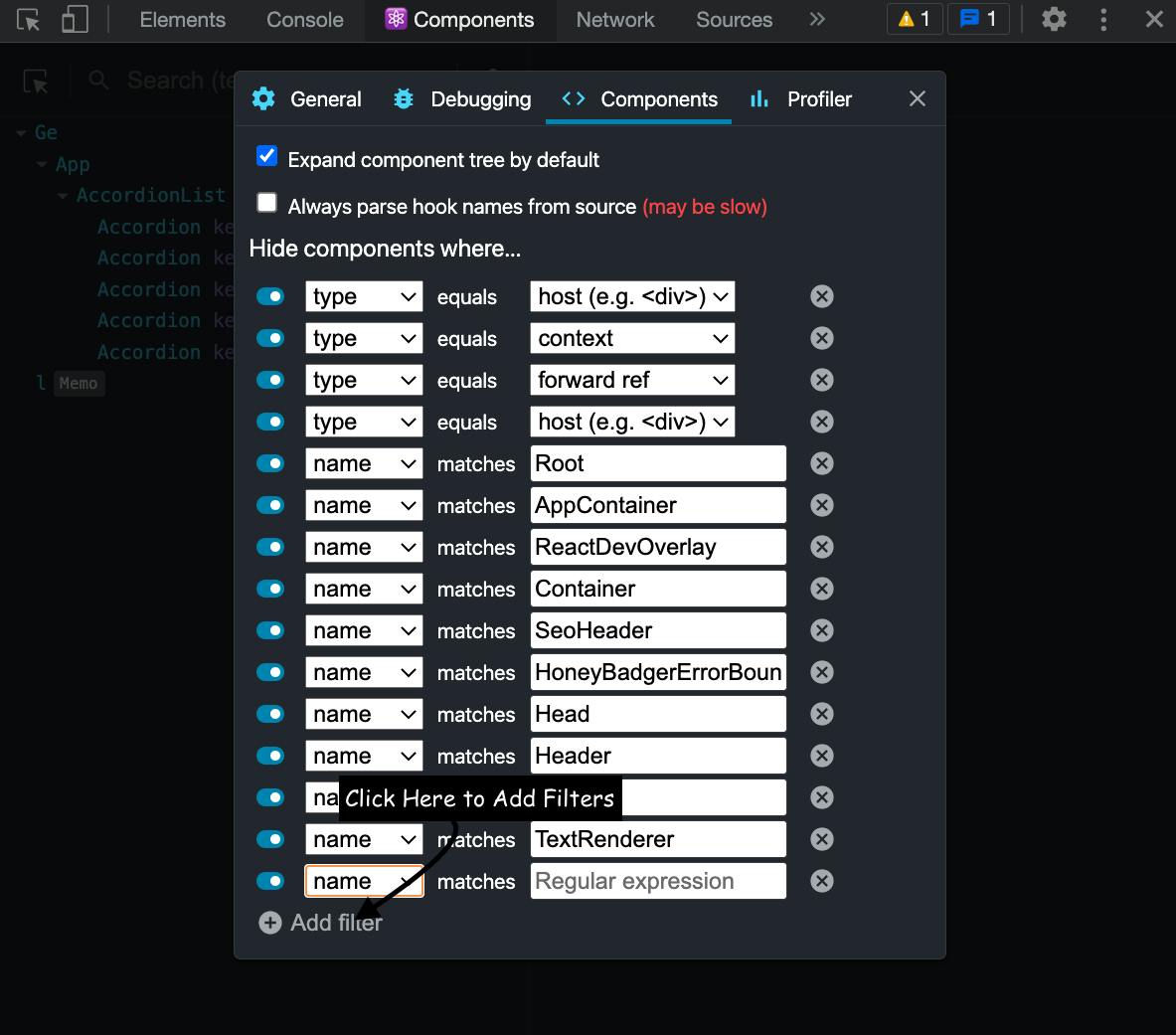
In there you will see an add filter button at the left bottom. Click it and chooses the option you would like.

3 - Enjoy
And there you go. After that you can focus on your development.